SYSTEM_KDです。
EC-CUBE3のカスタマイズ、4回目です。
前回の予定どおり、今回はEC-CUBE3のテンプレート(Twig)ファイルを変更してみようと思います。
変更方法としては、プラグインでフックして書き換えという方法ではなく、別テンプレートを用意して、書き換える方針で行いたいと思います。
(フックして書き換えは、今後予定してますが、今回は直で)
商品詳細ページのテンプレートを変更してみる
変更する(変更を試してみる)テンプレートは、商品詳細を利用しようと思います。

では、早速変更していきたいと思いますが、そのための準備として、テンプレートのコピーを行います。
商品詳細のテンプレート(コピー元)は、
/src/Eccube/Resource/template/default/Product/detail.twig
になります。
コピー先は、
/app/template/default/Product/
になります。
defaultの配下に、Productディレクトリはないと思いますので、ディレクトリを作成して、その中へTwigファイルをはりつけます。
コピーが完了したら、商品詳細ページを表示してみます。

先程と同じ商品詳細ページが表示されたと思いますが、表示されているテンプレートは、「/src/Eccube/Resource/template/default/Product/detail.twig」ではなく、「/app/template/default/Product/detail.twig」の方を表示しています。
本当に変わっているかを確認するために、試しに以下の変更を加えてみます。
118行目あたりです。
<h3 id="detail_description_box__name" class="item_name">商品名:{{ Product.name }}</h3>
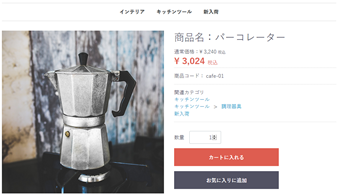
変更できたら、詳細ページを表示します。
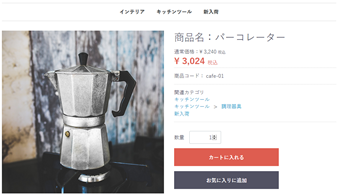
追加した文字が表示され、次のような画面になると思います。

※商品名の頭に、「商品名:」が表示されます。
変更しなかった方は、キャッシュの影響だと思いますので、「/app/cache/twig」のディレクトリを削除するか、管理画面の「コンテンツ管理>キャッシュ管理」よりキャッシュをクリアを実施してみてください。
Twigテンプレートの動的な部分を変更してみる
静的な情報は、追加することができましたので、次は「動的」な情報を追加してみたいと思います。
やることとしては、商品名の次の行に、「最終更新日」を追加してみたいと思います。
最終更新日は、dtb_products の update_date より取得して表示します。
update_dateの内容を表示するにあたり、まずは、twig へどの様な情報が渡されているか確認してみたいと思います。
商品詳細画面を表示するための処理は、「/src/Eccube/Controller/ProductController.php」に記述されています。
具体的な場所としては、「202」行目あたりの、「function detail」の部分になります。
この部分の twig へ情報をセットしている部分を探してみます。
場所は、「309」行目になります。
return $app->render('Product/detail.twig', array(
'title' => $this->title,
'subtitle' => $Product->getName(),
'form' => $form->createView(),
'Product' => $Product,
'is_favorite' => $is_favorite,
));
Twig 側へ渡されている値としては、
- title
- subtitle
- form
- Product
- is_favorite
になります。
この中で、商品情報は、「Product」の部分になります。
商品情報(dtb_product のエンティティー)が渡されているようですので、この中のupdate_dateを表示すれば、最終更新日を表示することができそうです。
では、Twig 側へ、情報を表示したいと思います。
<section id="item_detail_area" class="col-sm-6">
<!--★商品名★-->
<h3 id="detail_description_box__name" class="item_name">{{ Product.name }}</h3>
<div id="detail_description_box__body" class="item_detail">
<p>最終更新日:{{ Product.update_date|date('Y/m/d H:i') }}</p>
<!--★通常価格★-->
商品名の下へ、最終更新日を追加しました。
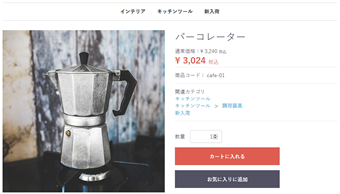
画面を表示すると、次の様に商品名の下へ「最終更新日」が表示されるかと思います。

見せ方の良し悪しはあれですが、、最終更新日が表示されたかと思います。
まとめ
基本的に、コピーして書き換えるだけですので、特に難しいところはなかったかと思います。
他のテンプレートも同じ要領でコピーして変更することにより、EC-CUBEの本体側はそのままで、独自のテンプレートを表示した状態とすることができます。
表示していくなかで、表示がおかしくなったり、エラーが発生した場合は、app配下のテンプレートを削除することにより、デフォルト状態へ戻すことができます。
(安心ですね)
これで、簡単な表示変更はできるようになりましたが、処理を変更してテンプレートへ表示する項目を追加するには、プラグインで拡張することが必要となってきます。
(本体を直接変更しない場合)
ということで、次回はいよいよプラグインを作り始めたいと思います。
以上、EC-CUBE3のカスタマイズ4(テンプレートを変更する)でした。