SYSTEM_KDです。
Google I/O 2015 は、次期バージョン Android M の話が出るなどして、なかなか面白かったです。
今日は、I/Oで発表されたものの一つ、「Android Design Support Library」について試してみたいと思います。
英語力が乏しいのであれですが、、これは、Android 5.0 から採用されたMaterialDesign(マテリアルデザイン)でアプリを構築するためのサポートライブラリになっているようです。
Android SDK Managerから最新を取得
特に「Android Design Support Library」というものが追加されているわけではないので、「Android support Repository」「Android Support Library」あたりを最新に更新します。
利用できるようにライブラリ設定
build.gradleへ下記を追記
compile 'com.android.support:design:22.2.0'
TextInputLayoutを使ってみる
では、早速使ってみます。
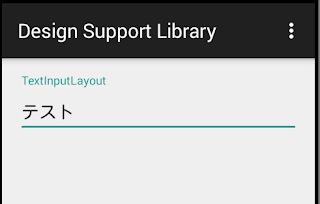
まずは、「TextInputLayout」から使ってみます。

MaterialDesign感(?)が溢れでてますね。
EditTextの上にラベルが付いているレイアウトですが、簡単に実装できます。
<android.support.design.widget.TextInputLayout
android:id="@+id/text_input_layout_id"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:hint="TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.TextInputLayout>
これだけで、上記のようなレイアウトを作ることができます。
hint に設定した文字列がフローティングラベルに表示される様です。
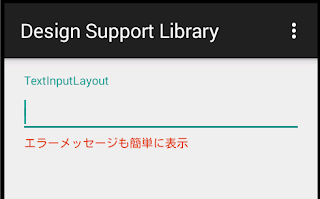
ちなみに、エラーメッセージの表示なんかも簡単に行えるみたいです。
// エラー設定
TextInputLayout textInputLayout = (TextInputLayout)findViewById(R.id.text_input_layout_id);
textInputLayout.setErrorEnabled(true);
textInputLayout.setError("エラーメッセージも簡単に表示");
こんな感じで、設定するだけで

便利ですね。(今作っているアプリも、これでかき直そっと。)
FloatingActionButtonを使ってみる
Gmailアプリとかである、「+」ボタン等のやつですね。
今まで標準ではなかったので、FrameLayoutを利用してボタンを用意していたのですが、これも標準で使えるようになった様です。

<android.support.design.widget.FloatingActionButton
android:id="@+id/fabtn"
app:fabSize="normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
上記ボタンに「+」の画像を埋め込むだけで、簡単にできます。
※原因不明ですが、手持ちのXperia VLでは丸でなく、四角になりました。(要確認かな。。)
Snackbarを使ってみる
Snackbar。これは聞きなれない名前ですが、Chromeでタブ(ページ)を閉じた際に、画面の下に出てくるボタン付きのToastみたいなやつですね。
一定時間表示され、自然にフェードアウトされます。

Snackbar snackbar = Snackbar.make(v, "Snackbar表示", Snackbar.LENGTH_LONG)
.setAction("ボタン", new View.OnClickListener() {
@Override
public void onClick(View v) {
// Snackbar ボタン押下時処理
}
});
snackbar.show();
Snackbar.make で作成して、show() で表示すれば表示できます。
(※第一引数はレイアウトのViewを渡してやるみたいです)
まとめ
いままで、MaterialDesignでかっこいいなと思っていたけど、実現方法がよくわからなかった機能が簡単に使えるようになっており、開発の際にかなり役立てることができそうです。
上記の他にも、タブ(MaterialDesign版)、スクロールした際にスクロールに合わせてViewを変化させる、ナビゲーションビュー(MaterialDesign版)などがあるようですので、次回はそっちを試してみたいと思います。