SYSTEM_KDです。
Android5.0より前のバージョンでMaterialDesignを利用するために、「Toolbar」が使えるという記事を以前書いたのですが、その「Toolbar」へ検索に利用できる「SearchView」を追加する方法になります。
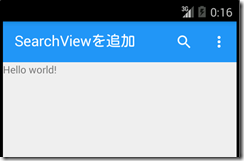
やりたいこと
MaterialDesignを適用した、「Toolbar(ActionBar)」へ「SearchView」を追加
実現方法
Toolbarのメニューとして、「SerchView」を設定してやる。
ソース
ActionBarをToolbarで置き換えていることを前提としてます。
不明な場合は「こちら」を参照ください。
// 略
import android.support.v4.view.MenuItemCompat;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
// 略
public class MainActivity extends ActionBarActivity {
private Toolbar toolbar;
private SearchView searchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar)findViewById(R.id.tool_bar);
setSupportActionBar(toolbar);
photoUri = null;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
getMenuInflater().inflate(R.menu.menu_search, menu);
MenuItem searchItem = menu.findItem(R.id.searchView);
searchView = (SearchView) MenuItemCompat.getActionView(searchItem);
return true;
}
// 以下略
}
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/searchView"
android:icon="@android:drawable/ic_menu_search"
android:orderInCategory="100"
app:showAsAction="always"
android:title="検索"
app:actionViewClass="android.support.v7.widget.SearchView"/>
<!-- android:actionViewClass はダメ app にする -->
</menu>
説明 & ハマったポイント
まず、「Activity側」についてですが、SearchViewを追加するために必要なコードは、32行目~36行目の部分になります。
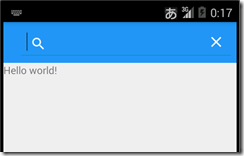
メニューを追加して、そこから「SearchView」を取り出しているだけです。
あとは、この「searchView」をActionBarの時と同様に利用したのでOKです。
次に、「メニュー」の指定(というか追加)部分ですが、記述の通りなので、とくに説明はないのですが、気をつける点として9行目と11行目が「android:xxx」ではなく「app:xxx」になっている部分になります。
コメントでも記述していますが、「android:actionViewClass」にして動かそうとすると虫眼鏡アイコンは表示されるけど、動作しないという状態になります。
(私はここに気付かずしばらく、ハマってしまいました。。)
それと、なんかエラーが出る、上手く動かないという場合は、Activity部分のimportを見直してみると良いかいと思います。
それ以外は、ActionBarの際と同様の利用方法で問題ないと思います!!